#的涵义
#代表网页中的一个位置。其右面的字符,就是该位置的标识符。比如:http://www.example.com/index.html#print
就代表网页index.html的print位置。浏览器读取这个URL后,会自动将print位置滚动至可视区域。
为网页位置指定标识符,有两个方法。一是使用锚点,二是使用id属性。
HTTP请求不包括#
#是用来指导浏览器动作的,对服务器端完全无用。所以,HTTP请求中不包括#
window.location.hash读取#值
window.location.hash这个属性可读可写。读取时,可以用来判断网页状态是否改变;写入时,则会在不重载网页的前提下,创造一条访问历史记录。
每一次改变#后的部分,都会在浏览器的访问历史中增加一个记录,使用"后退"按钮,就可以回到上一个位置。这对于ajax应用程序特别有用,可以用不同的#值,表示不同的访问状态,然后向用户给出可以访问某个状态的链接。值得注意的是,上述规则对IE 6和IE 7不成立,它们不会因为#的改变而增加历史记录。
onhashchange事件
这是一个HTML 5新增的事件,当#值发生变化时,就会触发这个事件。IE8+、Firefox 3.6+、Chrome 5+、Safari 4.0+支持该事件。对于不支持onhashchange的浏览器,可以用setInterval监控location.hash的变化。
Google抓取#的机制
默认情况下,Google的网络蜘蛛忽视URL的#部分。
但是,Google还规定,如果你希望Ajax生成的内容被浏览引擎读取,那么URL中可以使用"#!",Google会自动将其后面的内容转成查询字符串_escaped_fragment_的值。
比如,Google发现新版twitter的URL如下:http://twitter.com/#!/username
就会自动抓取另一个URL:http://twitter.com/?_escaped_fragment_=/username
通过这种机制,Google就可以索引动态的Ajax内容。
应用场景:
很多人都喜欢收藏网页,以便于以后的浏览。不过对于Ajax页面来说的话,一般用一个页面来处理所有的事务,也就是说,如果你浏览到一个Ajax页面里边有意思的内容,想将它收藏起来,可是地址只有一个呀,下次你打开这个地址,还是得像以往一样不断地去点击网页,找到你钟情的那个部分。另外的话,浏览器上的“前进”“后退”按钮也会失效,这于很多习惯了传统页面的用户来说,是一个很大的使用障碍。
那么,怎么用location.hash来解决这两个问题呢?其实一点也不神秘。
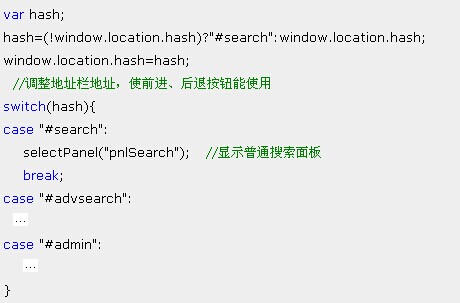
比如,我的作者管理系统,主要功能有三个:普通搜索、高级搜索、后台管理,我分别给它们分配一个hash值:#search、#advsearch、#admin,在页面初始化的时候,通过window.location.hash来判断用户需要访问的页面,然后通过javascript来调整显示页面。比如:

通过window.location.hash=hash这个语句来调整地址栏的地址,使得浏览器里边的“前进”、“后退”按钮能正常使用(实质上欺骗了浏览器)。然后再根据hash值的不同来显示不同的面板(用户可以收藏对应的面板了),这就使得Ajax页面的浏览趋于传统化了。 |

